قیمت ساخت اپلیکیشن اندروید و ios
هزینه طراحی اپلیکیشن موبایل
در سفارش طراحی اپلیکیشن اختصاصی یکی از معیارهای مهم هزینه ساخت اپلیکیشن میباشد. البته آن چه برای شرکت طراحی اپلیکیشن موبایل و سفارش دهنده در درجهی اول دارای اهمیت است، کیفیت و کاربردی بودن اپ موبایل میباشد ولی از اهمیت هزینه طراحی آن هم نمیتوان به راحتی گذشت. در شرکت طراحی اپلیکیشن در تهران برای تعیین هزینهی تعرفه ی اپلیکیشن اندرویدی هیچ برنامهی مالی مشخصی وجود ندارد؛ زیرا انتظارات و اهداف کارفرما از سفارش طراحی اپلیکیشن موبایل متفاوت است و هزینهها هم متناسب با آنها متغیر خواهد بود.

اپلیکیشن خود را سفارش دهید.
برای دریافت مشاوره و ثبت درخواست طراحی اپلیکیشن مورد نظر خود، با کارشناسان شرکت وب نگاه تماس بگیرید.
اپلیکیشن خود را سفارش دهید
امکانات اپلیکیشن بیمه
- دسترسی آسان به نماینده بیمه
- مشاوره آسان
- پرداخت اقساط
- اعلام وضعیت بیمه
- کنترل هزینه ها
- کاهش اتلاف وقت
- منعطف بودن امور

اپلیکیشن بیمه
مدیریت بیمه گذاران با استفاده از روشهای سنتی و دستی کار سادهای نیست. کدام بیمه گذار موعد تمدید بیمهاش فرارسیده و کدام یک زمان پرداخت اقساطش نزدیک شده است. اطلاع رسانی به این افراد اهمیت ویژهای در افزایش رضایتمندی و تعداد مشتریان خواهد داشت. اپلیکیشن بیمه میتواند در کاهش تردد و کمک به متقاضیان برای تمدید بیمه نامه خود کمک کند و دیگر نگران انقضای آنها نباشند.
دیزاین اپلیکیشن، کارآیی و پشتیبانی مناسب آن میتواند در جهت بهبود و جذب مخاطبان موثر باشد و اکثر افراد بتوانند از آن استفاده نمایند. اینکار باعث صرفه جویی در وقت آنها خواهد شد. همچنین با نصب اپلیکیشن بیمه کاربران میتوانند به راحتی به خدمات شرکت بیمه در هر زمان و هرمکان دسترسی داشته باشند.
امکانات اپلیکیشن پزشکی
- نوبت دهی آنلاین
- یادآوری زمان ویزیت
- مشاوره آنلاین پزشکی
- ارایه نتایج آزمایشات به صورت اینترنتی به پزشک
- مدیریت بیماران حاضر در مطب
- تعیین زمان ویزیت بعدی
- ارایه گزارشات مدیریتی
- درج نظرات بیماران

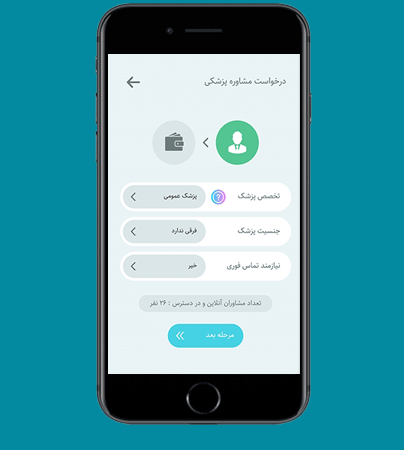
اپلیکیشن پزشکی
با وجود ترافیک های سرسام آور، حضور در مطب پزشکان در زمان مقرر را سخت می کند. علاوه بر این باید از زمان استراحت یا کاری خود نیز بزنید تا بتوانید چند دقیقه پزشک مورد نظر خود را ببینید.
گسترش اپیدمی کرونا نیز این وضعیت را بدتر از قبل کرده و وضعیت بیماران روز به روز در حال تغییر است. بنابراین وجود یک اپلیکیشن که بتواند ارتباط بیماران با پزشکان را در هر لحظه و هر جا برقرار کند، به شدت موثر خواهد بود.
نوبت دهی آنلاین، یادآوری زمان ویزیت، امکان مشاوره آنلاین پزشکی، ارایه نتایج آزمایشات به صورت اینترنتی به پزشک و مطلع شدن از جواب آن و اقدامات لازم، دسترسی به پرونده پزشکی و … از مهمترین مزایای اپلیکیشن پزشکی می باشد.
امکانات اپلیکیشن خدماتی
- معرفی خدمات
- امکان دسته بندی خدمات
- امکان جستجوی خدمات
- ارایه خدمات به صورت ۲۴/۷ (۷ روز هفته / ۲۴ ساعته)
- مشاهده سوابق خدماتی توسط مشتری
- ارایه آمار و گزارشات متعدد مدیریتی
اپلیکیشن خدماتی
عوامل مؤثر بر قیمت طراحی اپلیکیشن عبارت است از:
- ویژگیها و عملکردها: ویژگیها و عملکردهای مورد نظر شما نقش مهمی در تعیین قیمت طراحی اپلیکیشن دارند. اپلیکیشنهای خدماتی معمولاً نیاز به قابلیتهایی همچون ثبتنام و ورود کاربران، سیستم جستجو، سیستم پرداخت آنلاین و پنل مدیریت دارند. افزایش نیازها و عملکردها به طراحی معمولا منجر به افزایش قیمت طراحی اپلیکیشن مدنظر شما میشود.
- طراحی رابط کاربری (UI) و تجربه کاربری (UX): طراحی UI/UX نیز تاثیر زیادی در قیمت تمام شده دارد. اپلیکیشنهایی که طراحی حرفهای و تجربه محیط کاربری بهتری را ارائه میدهند، معمولاً به زمان و هزینه بیشتری نیز نیاز دارند.
- پلتفرم هدف (اندروید / iOS): قیمت طراحی اپلیکیشن به پلتفرمی که میخواهید روی آن کار کنید بستگی دارد. هر سیستمعامل نیاز به تخصص خاص خود دارد و همین عامل باعث تفاوت در قیمت میشود. تجربه و تخصص تیم توسعهدهنده تاثیر مستقیمی بر قیمت طراحی اپلیکیشن دارد. استخدام تیمهای کمتجربه برای کاهش هزینه ممکن است در آینده باعث بروز مشکلاتی در عملکرد اپلیکیشن شما شود.
تعیین نیازها و تمرکز روی ویژگیهای ضروری و استفاده از الگوهای آماده میتواند به کاهش قیمت طراحی اپلیکیشن کمک کند.
امکانات اپلیکیشن رستوران
- داشبورد اختصاصی مدیریت
- ارائه نسخه های (Andoid, ios, PWA)
- درج منوی غذاها با تصاویر
- قیمت غذا ها
- ترکیبات و مشخصات غذا ها
- امکان رزرو میز

اپلیکیشن رستوران
اپلیکیشنهای رستوران یکی از پرکاربردترین اپلیکیشنها برای شاغلین و خانوادهها میباشد و سفارش آنلاین غذا یکی از عادات روزمره شده است. اخیرا با آمدن اپلیکیشن اسنپ فود و اپلیکیشنهای مشابه، کاربران میتوانند غذای مورد علاقه خودرا به هر سبکی که دوست دارند سفارش دهند، این امر نه تنها باعث اتلاف وقت نمیشود بلکه در کیفیت داغ ماندن غذا و آماده کردن سریعتر آن میتواند متاثر باشد.
کاربران به دنبال بهترین و آسانترین راه هستند تا بتوانند غذای روزانه خود را تهیه نمایند ضمن اینکه مطلع شدن از قیمتهای روزمره و نظرات دیگر کاربران جهت خدمات گیری این عزیزان بی تاثیر نیست و تنها هدف این اپلیکیشن مدیریت جامعتر، دقیقتر و موثرتر رستورانها و مشتریان میباشد.
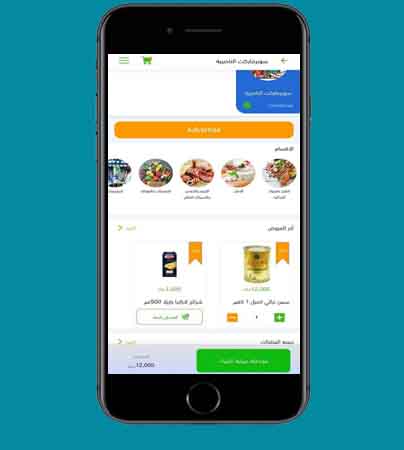
امکاناتاپلیکیشن فروشگاهی
- معرفی محصولات
- دسته بندی محصولات
- جستجو و فیلتر کردن محصولات بر اساس معیارهای انتخاب
- فروش به صورت ۲۴/۷ (۷ روز هفته / ۲۴ ساعته)
- مشاهده سوابق خرید توسط مشتری
- تعیین زمان ارسال و انتخاب آن توسط مشتری

اپلیکیشن فروشگاهی
فروش با روش های سنتی دیگر کار ساده ای نیست. جذب مشتری فقط با مشاهده ویترین فروشگاه یا مغازه انجام نمیشود. مشتریان به دنبال مشاهده تصاویر و جزئیات محصول مورد نظرشان و مقایسه قیمت آن ها با سایر فروشندگان هستند. پس اگر فروشنده یا ارایه دهنده محصولی هستید باید قید فروش به صورت حضوری را بزنید و به دنبال ارایه در فضای مجازی به خصوص از طریق اپلیکیشن فروشگاهی باشید.
وب نگاه یکی از شرکت های طراحی اپلیکیشن فروشگاهی حرفه ای در تهران می باشد که متناسب با نیاز شما، با استفاده از جدیدترین متدولوژی، اپلیکیشن فروشگاهی برای شما طراحی می کند.
تعرفه طراحی اپلیکیشن موبایل
در عصر دیجیتال، طراحی اپلیکیشن موبایل تنها به کد نویسی و طراحی گرافیکی محدود نمیشود. بلکه، همان قدر که کیفیت فنی اهمیت دارد، نحوه بیان و ارائه مطالب درباره آن نیز میتواند مسیر تصمیمگیری کاربر را تغییر دهد. یک نویسنده حرفهای با لحن قابل درک، میتواند ارزش، تجربه و تخصص تیم را به شکلی صریح و قابل اعتماد منتقل کند.
در ادامه، به بررسی عوامل موثر بر هزینه طراحی اپلیکیشن، تفاوتهای کلیدی میان اپلیکیشن ارزان و حرفهای و مقایسه هزینه طراحی اپلیکیشن اختصاصی با اپهای آماده میپردازیم؛ همراه ما باشید.
چه عواملی بر قیمت طراحی اپلیکیشن موبایل تاثیر می گذارند؟
عوامل قیمتگذاری در طراحی اپلیکیشن موبایل معمولا به سه دسته اصلی تقسیم میشوند: دامنه پروژه، سطح تخصصی بودن فنی و نیازهای مرتبط با تجربه کاربری. در زیر، هر یک با جزئیات توضیح داده میشود.
- دامنه و پیچیدگی پروژه
- اندازه و تعداد صفحات/screens
- تعداد پلتفرمهای هدف (iOS، Android، وب-اپلیکیشن): هر پلتفرم بیشتر معمولا باعث هزینه بیشتر میشود.
- وجود قابلیتهای اصلی همچون احراز هویت امن، پرداخت درون اپلیکیشنی، اعلانها، یا گواهیهای امنیتی خاص.
- سطح تخصص و تیم توسعه
- تجربه تیم در حوزههای مرتبط (معماری نرمافزار، طراحی تجربه کاربری، بهینهسازی عملکرد)
- وجود تیمهای تخصصی مانند طراحی UI/UX، توسعه بکاند، تست و کنترل کیفیت
- استفاده از فناوریها و چارچوبهای مدرن که ممکن است هزینه را تغییر دهند (مثلا استفاده از معماری میکروسرویس یا فریمورکهای خاص)
- کیفیت طراحی UX/UI و تجربه کاربری
- تحقیقات کاربری، پرورش persona ها و مسیر سفر کاربر
- طراحی وایر فریمها، پروتوتایپهای تعاملی و تست کاربری
- طراحی ریسپانسیو و همسو با دستورالعملهای پلتفرم (Human Interface Guidelines برای iOS، Material Design برای Android)
- استاندارد ها و امنیت
- پیادهسازی استانداردهای رمزنگاری، مدیریت کلیدها و محافظت از دادههای کاربر
- الزامات مطابقت با مقررات حریم خصوصی و امنیتی (مثلا GDPR یا قوانین محلی)
- مدیریت پروژه و زمانبندی
- مدت زمان پروژه، نقاط تحویل و فرآیندهای کنترل تغییرات
- وجود برنامهریزیهای چابک (Agile) یا سنتی و مدیریت ریسک
- نگهداری، پشتیبانی و بهروزرسانی ها
- هزینههای پس از راهاندازی، پشتیبانی فنی و بروزرسانیهای آینده
- تفاوت قراردادهای نگهداری (مثلا پکیجهای پشتیبانی ماهانه)
- زنجیره تامین فنی و ابزار ها
- سرویسهای ثالث (بانکداری پرداخت، ارسال پیام، ابزار تحلیل)
- لایسنسها و قابلیتهای اضافی مانند SDK های خاص یا سرویسهای ابری
- هزینه های غیرمستقیم
- هزینههای طراحی گرافیک، محتوا و ترجمه
- آزمایشهای کیفیت و کنترل اشکال
اپلیکیشن ارزان یا اپلیکیشن حرفهای؟ انتخاب شما کدام است؟
وقتی صحبت از هزینه طراحی اپلیکیشن میشود، مشتریان اغلب سه گزینه برای انتخاب دارند: ارزان، متوسط و حرفهای. هر کدام نقاط قوت و محدودیتهای خاص خود را دارد. این بخش به شما کمک میکند تا تصمیم بهتری بگیرید و از ابتدا روشن کنید که چه انتظارهایی باید از هزینه و نتیجه داشته باشید.
- اپلیکیشن ارزان: هدف گذاری هزینه محور
اپلیکیشن ارزان با هدفگذاری هزینهمحور تمرکز اصلی را روی کاهش هزینهها و سرعت ورود به بازار میگذارد. از نظر مزایا، این رویکرد باعث میشود زمان راهاندازی کوتاهتر شود و هزینه اولیه کاهش پیدا کند که برای MVP یا آزمون بازار مناسب است.
اما محدودیتهایی نیز در کارکرد و طراحی وجود دارد؛ قابلیتهای قابل ارائه محدودتر هستند و طراحی UI/UX معمولا سادهتر است، همچنین مقیاسپذیری و نگهداری بلندمدت، محدودیت دارد. این گزینه بیشتر برای استارتاپها یا کسبوکارهای با بودجه محدود مناسب است که قصد دارند با ریسک پایین بازار را آزمایش کنند.
- اپلیکیشن حرفه ای: هدف گذاری کیفیت و تجربه
اپلیکیشن حرفهای با هدفگذاری کیفیت و تجربه به دنبال ارائه یک تجربه کاربری بینقص است و طراحی کاربر پسند، عملکرد پایدار، امنیت قوی و قابلیت توسعه و مقیاسپذیری بالا را به عنوان اصول اصلی در نظر میگیرد. مزیتهای این رویکرد شامل طراحی کاربر پسند است که کاربران را به استفاده مداوم تشویق میکند.
عملکرد پایدار که در طول زمان از کارایی برخوردار است، امنیت قوی برای حفاظت از دادهها و امکان توسعه و گسترشهای آینده بهواسطه معماری مناسب است. با این حال، محدودیتهایی نیز وجود دارد که از جمله آنها میتوان به هزینه بالاتر اشاره کرد که نتیجه سرمایهگذاری بیشتر روی تیم و فناوری است.
زمانبندی طولانیتر پروژه به دلیل سطح بالای کیفیت و تستهای دقیقتر و نیاز به حضور تیم تخصصی و منابع بیشتر نیز از دیگر ویژگی های این گزینه است. مناسبترین کاربران این گزینه شرکتهایی هستند که به برند و اعتماد کاربران اهمیت میدهند و میخواهند تجربه کاربری ممتاز و رضایت بلندمدت مخاطبان خود را تضمین کنند.
- راهبرد هوشمند: ترکیب دو فاز برای کاهش ریسک
راهبرد هوشمند ترکیبی از دو فاز است که هدف آن کاهش ریسک پروژه با حفظ امکان ارزیابی و اندازهگیری نتایج است. پیشنهاد میشود با یک MVP با بودجه کنترلشده آغاز کرده و به مرور با بازخورد بازار، ویژگیهای جدید را اضافه کنید. این رویکرد هم هزینه طراحی اپلیکیشن موبایل را مدیریت میکند و هم امکان سنجشپذیر بودن نتیجه را حفظ میکند.
نکته عملی این است که سه معیار کلیدی برای تصمیمگیری کیفی وجود دارد: ارزش پیشنهادی به کاربر، نرخ بازگشت سرمایه ROI و قابلیت نگهداری و بهروزرسانی. در نهایت، کیفیت تجربه کاربری، امنیت و پایداری، معمولا به سرمایهگذاری به صرفه و مناسب در بلند مدت میانجامد.
مقایسه هزینه طراحی اپلیکیشن اختصاصی با اپ های آماده
تفاوت اصلی بین طراحی اپلیکیشن اختصاصی و استفاده از قالبهای آماده، به سه تفاوت کلیدی مربوط میشود: انعطافپذیری، عملکرد و هزینه.
- اپلیکیشن اختصاصی (Custom)
- انعطاف پذیری: بیحد و حصر نیست، بلکه هر ویژگی دقیقا بر اساس نیاز شما طراحی میشود.
- عملکرد و تجربه کاربری: بهینه سازی ویژه برای کاربران هدف و کسبوکار شما انجام میشود تا تجربه بهتر و کارایی بالا فراهم شود.
- نگهداری و مقیاس پذیری: امکان توسعه و افزودن قابلیتهای جدید در آینده وجود دارد؛ سیستم بهراحتی قابل گسترش است.
- هزینه: در حالت کلی از قالبهای آماده گرانتر است، زیرا طراحی و توسعه سفارشی، تیم تخصصی و زمان بیشتری نیاز دارد.
- اپلیکیشن آماده یا قالب آماده (Templates/White-label)
- انعطاف پذیری: محدود به ساختار و قابلیتهای قالب است؛ امکان تغییرات بهطور قابل توجهی محدود میباشد.
- زمان ورود به بازار: سریعتر است به دلیل استفاده از قالبهای از پیشطراحیشده.
- نگهداری و پشتیبانی: کمتر از حالت سفارشی بوده و معمولا وابسته به ارائهدهنده قالب است.
- هزینه: معمولا در ابتدای کار کمتر است، اما در بلندمدت ممکن است هزینههای نگهداری و محدودیتهای فنی بیشتری به همراه داشته باشد.
اگر کسبوکار شما به تجربه کاربری خاص، امنیت بالا و امکان توسعه گسترده نیاز دارد، طراحی اختصاصی گزینه مناسبتری برای شما بوده و میتواند کارایی و تطبیقپذیری بیشتری ارائه دهد. اگر MVP دارید و میخواهید بازار را با حداقل سرمایه آزمایش کنید یا بودجه محدودی دارید، قالب آماده گزینه مناسبی برای شما است تا با اصلاحات بعدی به سمت سفارشیسازی کامل بروید.
قیمت طراحی اپلیکیشن
آیا میدانستید که تقریباً ۹۰% افراد در سراسر دنیا روزانه حداقل یک بار از گوشیهای هوشمند خود استفاده میکنند؟ این آمار نشاندهنده تحولی در روشهای ارتباطی و دنیای کسبوکار است، به طوری که طراحی اپلیکیشن به یک نیاز اساسی برای موفقیت هر کسبوکاری تبدیل شده است. تصور کنید اپلیکیشنی با طراحی کاربر پسند و جذاب برای کسبوکارتان ساختهاید، اما در رقابت با برندهای دیگر ناموفق میمانید؛ آیا دلیل این شکست قیمت طراحی اپلیکیشن است یا عدم شناخت درست بازار؟ طبق آمار، ۶۵% اپلیکیشنها پس از یک ماه از نصب حذف میشوند و بیشتر این حذفها به دلیل عدم جذابیت و کارایی مناسب اپلیکیشنهاست. بنابراین، اهمیت هزینه طراحی تنها به قیمت آن محدود نمیشود و هزینه طراحی اپلیکیشن تاثیر مستقیمی بر کیفیت و موفقیت نهایی محصول شما خواهد داشت. برای موفقیت در این بازار رقابتی، لازم است به این موضوع به عنوان یک سرمایهگذاری ارزشمند نگاه کنید؛ چرا که هزینه مناسب برای طراحی میتواند به جذب مشتریان وفادار و سودآوری بیشتر در دراز مدت منجر شود.
آیا میدانید چگونه میتوانید از هزینههای ساخت اپلیکیشن خود به بهترین نحو بهرهبرداری کنید؟ آیا طراحی اپلیکیشن در تهران گزینهای به صرفهتر است یا شما را با هزینههای زیاد شگفتزده میکند؟ در این مقاله، به بررسی دقیق و جزئیات مختلف هزینههای طراحی اپلیکیشن خواهیم پرداخت. ناآگاهی و انتخاب گزینههای ارزانقیمت میتواند خطرات جدی را به همراه داشته باشد؛ بسیاری از کارفرمایان به دلیل کاهش هزینهها به سمت پروژههای ضعیف میروند که در نهایت منجر به ضرر مالی و اتلاف وقت زیادی از آنها میشود. این مقاله به عنوان یک راهنما در اختیار شماست تا با دقت بیشتری گزینههای معقولی برای پروژه خود انتخاب کنید
در ادامه، به تفکیک به بررسی جامع هزینههای طراحی اپلیکیشن خواهیم پرداخت و نکات کلیدی را که میتواند به موفقیت شما کمک کند، مورد بحث قرار خواهیم داد. با ما همراه باشید تا دریابید چگونه میتوانید سرمایهگذاری در طراحی اپلیکیشن خود را به سودی پایدار تبدیل کنید.
هزینه طراحی اپلیکیشن در تهران
آیا طراحی اپلیکیشن در تهران نسبت به سایر شهرها گرانتر است؟ در پاسخ به این سوال، باید اشاره کرد که طراحی اپلیکیشن در تهران معمولاً هزینه بالاتری نسبت به سایر شهرها دارد. این مسئله چند دلیل دارد که در ادامه با هم بررسی میکنیم:
- وجود نیروی متخصص: تهران به عنوان پایتخت ایران، شاهد تجمع بیشتری از نیروهای متخصص و حرفهای در زمینه طراحی و توسعه اپلیکیشن است. این مسئله باعث افزایش رقابت و در نتیجه افزایش کیفیت خدمات میشود، اما در عین حال میتواند منجر به افزایش هزینهها هم شود.
- بازار رقابتی: با توجه به بازار رقابتی تهران، بسیاری از شرکتها برای جذب مشتریان، خدمات مختلفی را ارائه میدهند که میتواند به کاهش هزینهها کمک کند. این مزیت میتواند به کارفرمایان این امکان را بدهد که بهترین گزینه ها را انتخاب کنند.
مزایای طراحی اپلیکیشن در تهران
شرکتهای معتبر و با تجربه عموماً در این بازار حضور دارند که میتوانند خدمات باکیفیت و حرفهای ارائه دهند. از دیگر مزایای طراحی اپلیکیشن در تهران این است که به راحتی میتوانید به مشاوران و متخصصانی دسترسی پیدا کنید که به شما در تمام مراحل طراحی کمک کنند. بنابراین از پشتیبانی و حمایت بهتر و بیشتری برخوردار خواهید شد.
مشاوره رایگان برای برآورد هزینه طراحی اپلیکیشن شما
اگر به دنبال برآورد هزینه طراحی اپلیکیشن خود هستید، بسیاری از شرکتهای طراحی اپلیکیشن، خدمات مشاوره را رایگان ارائه میدهند که میتواند به شما در تعیین دقیق نیازها و اولویتهایتان کمک کرده و تصویری کلی از هزینههای ممکن به شما بدهد. فرایند مشاوره شامل تحلیل نیازهای شما میشود که در این مرحله، مشاورین با شما درباره نیازها و خواستههای شما گفتوگو میکنند. پس از این مرحله، مشاوران میتوانند برآورد تقریباً دقیقی از هزینهها داشته و گزینههای مختلف را معرفی کنند. شما همواره میتوانید از خدمات حرفهای و کارشناسانه مشاورین وب نگاه به صورت رایگان استفاده کرده تا نیازها و اولویتهای شما را بررسی کنند و بهترین پیشنهاد را به شما بدهند.
چرا هزینه طراحی اپلیکیشن متفاوت است؟
هزینه طراحی اپلیکیشن میتواند به تدریج و با توجه به موارد زیر متفاوت باشد:
- ویژگیها و عملکردها: هر اپلیکیشن بسته به نیازهای خاص خود ممکن است هزینههای متفاوتی داشته باشد. برای مثال، یک اپلیکیشن با قابلیتهای مشاهده و جستجو میتواند به مراتب ارزانتر از اپلیکیشنی باشد که نیاز به سیستم پرداخت آنلاین دارد.
- پلتفرمهای مختلف: هزینه طراحی اپلیکیشن برای iOS و Android میتواند به دلیل زبانهای برنامهنویسی و فریمورکهای مختلف متفاوت باشد. از آنجا که تعدادی از شرکتها تنها به طراحی برای یک پلتفرم خاص میپردازند، انتخاب طراحی اپلیکیشن برای پلتفرمهای مختلف نیز میتواند بر هزینههای تمام شده تأثیر بگذارد.
- کیفیت و تجربه تیم توسعهدهنده: انتخاب یک تیم با تجربه و معتبر میتواند منجر به بهبود کیفیت نهایی و در نتیجه ارزش افزوده بیشتری برای شما شود که البته در هزینه نهایی هم تاثیرگذار است.
بهترین گزینهها همیشه آنهایی نیستند که هزینههای پایینتری دارند؛ چون ممکن است گزینههایی که ارزانتر به نظرمیرسند در بلندمدت هزینههای بیشتری به شما تحمیل کنند. بنابراین، حتماً در انتخاب تیم طراح دقت کرده و همچنین به کیفیت خدمات توجه کنید.
عوامل موثر بر هزینه
هزینه طراحی و توسعه اپلیکیشن تحت تأثیر عوامل مختلفی قرار دارد. یکی از این عوامل، پیچیدگی طراحی است که هرچه طراحی اپلیکیشن پیچیدهتر باشد، به زمان و منابع بیشتری نیز نیاز خواهد داشت. علاوه بر این، ویژگیها و عملکردها نیز تاثیر مهمی بر هزینهها دارند؛ بهینهسازی تعداد و میزان پیچیدگی این ویژگیها به طور مستقیم بر قیمت نهایی تاثیر میگذارد. در نهایت، پشتیبانی و نگهداری یک اپلیکیشن نیز باید در نظر گرفته شود؛ هزینههای مربوط به نگهداری و بهروزرسانی اپلیکیشن به مرور زمان بر بودجه کل تأثیرگذار است.
تفاوتهای اصلی
در فرآیند طراحی اپلیکیشن برای اندروید و iOS، معمولاً نیاز به تیمهای مجزا با تخصصهای مختلف احساس میشود؛ این موضوع بهطور مستقیم بر هزینههای تمام شده، تأثیر میگذارد. همچنین، طراحی مناسب برای هر پلتفرم به شکل خاص و تخصصی، قطعا بر زمان و هزینههای توسعه تاثیرگذار بوده و قیمت طراحی اپلیکیشن را بالا میبرد.
نتیجهگیری
برای دستیابی به یک اپلیکیشن با کیفیت و مناسب با نیازهای خاص خود، میتوانید به سایت وب نگاه مراجعه کرده و نمونهکارهای ما را مرور کنید. با نگاهی به این نمونهکارها، شما میتوانید درک بهتری از طراحیها و عملکردهای مختلف به دست آورده و مشاهده کنید که چگونه میتوانیم به خواستهها و نیازهای شما پاسخ دهیم. این فرصت نه تنها کیفیت و قابلیتهای ما را به نمایش میگذارد، بلکه به شما اطمینان بیشتری میدهد تا با ما برای طراحی اپلیکیشن خود همکاری کنید. همین حالا به وبسایت ما مراجعه کرده و نمونهکارهای طراحی ما را بررسی کنید. با اطمینان، گام بعدی را برای طراحی اپلیکیشن منحصر به فرد خود بردارید.
همانطور که بررسی شد، هزینه طراحی اپلیکیشن موبایل به شدت به دامنه پروژه، سطح تخصص، تجربه کاربری و نگهداری مرتبط است. آگاهی از این عوامل به شما کمک میکند تا تصمیم آگاهانهتری بگیرید و دقیقتر بودجهبندی کنید. بین اپلیکیشن ارزان و حرفهای، همواره ارزش بلندمدت را در نظر بگیرید. کیفیت تجربه کاربری، امنیت و پایداری، نقشی کلیدی در موفقیت بلند مدت دارند.
در نظر داشته باشید که تفاوت اصلی بین اپ اختصاصی و قالب آماده، در انعطافپذیری و آیندهنگری است. تصمیم هوشمندانه معمولا ترکیبی از سرعت، هزینه اولیه مناسب و قابلیت گسترش است. برای اطلاعات بیشتر و مشورت با مشاوران حرفهای ما به وبسایت وب نگاه مراجعه کنید.
سوالات متداول
پس از ارسال مستندات نیاز توسط کارفرما شرکت برنامه نویسی در خصوص درخواست شما جلسه خواهند گذاشت و به تمامی نیازهای شما میپردازند، پس از اتمام جلسه تیم برنامه نویسان با شما تماس گرفته خواهد شد.
برنامه نویسی امری بشدت حساس و دقیق است، بنابراین قیمت دقیق به شما اعلام نخواهد شد اما چنانچه برای احترام و کمک به شما ر تصمیم گیری بهتر نمونهای از پروژه همراه با قیمت و توضیحات در صغحه تعرفههای ما درج شده است.
پس از تایید مستندهای ارائه شده و جلسه تحلیلی زمان دقیق با توجه به نوع و حجم کار میتوان بین ۳ الی ۶ ماه (بر اساس روزهای کاری) به شما اعلام خواهد شد.
قبل از عقد قرارداد جهت بالا بردن سطح آگاهی کارشناسان ما از درخواست شما جلسه تحلیلی برگزار میشود، در واقع برای بهبود درک بهتر تیم ما از پروژه شما، همچنین ارائه راهکارهای بهتر، ایدههای خلاقتر و جهت سریعتر طی کردن مراحل پروژه برگزار میگردد. تعداد این جلسات هرچه بیشتر باشد به روند اجرایی پروژه بیشتر کمک خواهد کرد، اما با توجه به میزان پیچیدگی کار تعداد این جلسات مشخص خواهد شد.
پس از طی کردن مراحل تحلیل و ارائه مستند قرارداد نوبه به توافق طرفین میرسد، در قرارداد برنامه نویسی که توسط مشاوران حقوقی شرکت وب نگاه تنظیم شده، حدود ۱۰ ماده به تعهدات کارفرما و تعهدات مجری اختصاص داده شده.در پایان پس از توافق طرفین چکیده تحلیلها به کارفرما ارائه داده میشود که در صورت ریجکت کردن این طرح مجددا نیاز به مراجعه طرفین است.
جلسات تحلیل حداکثر ۴ روز به طول میانجامد. پس از این مرحله تیم تخصصی ما موظف به ارائه UI و یا دیزاین اولیه اپلیکیشن میباشد. در صورت عدم تایید دیزاین توسط کارفرمای عزیز لیست تغییرات جزئی تا حدی که به دیتابیس اپلیکیشن تغییر کلی وارد نکند را میتوانیم بپذیریم و در نهایت ارائه گزارش کلی بصورت ماهیانه و یا هر زمانی که کارفرما اراده کنند.
لازم به ذکر است که در صورت درخواست کارفرما شرکت ما متعهد میگردد که قبل از شروع کد نویسی اختصاص برنامه ریزی و سطح بندی پروژه را در اختیار کارفرما بگذارد.
بنا به توافق طرفین و البته زمان انجام پروژه فاز بندی مبحث پرداخت صورت میگیرد. لذا با توجه به میانگین زمانی پروژههای اخیر پرداخت پروژهها به سه فاز و یا چهار فاز تقسیم شدهاند.
هزینه تاثیر مستقیمی روی کیفیت پروژه نخواهد داشت البته که نمیتوان از بابت هزینه چشم پوشی کرد لذا اینکه هرچقدر هزینه شود برای یک پروژه دست ما باز خواهد بود و میتوانیم از متریالهای خاصتری استفاده کنیم.
تمامی ایدهها و اسرار کارفرمایان عزیز نزد ما حفظ خواهد شد. چرا که از این بابت شرکت ما بابت ضمانت حسن انجام کار قادر به امضای قرارداد NDA (منع افشا) و…. خواهد بود.
خیر بعد از تست نهایی اپلیکیشن و آماده شدن نسخه دمو شما پروژه خود را میتوانید ببینید.





امکانات اپلیکیشن پیام رسان
اپلیکیشن پیام رسان
در دنیای امروز امکان ارسال پیام از طریق طراحی اپلیکیشنهای پیام رسان بسیار کاربردی و فراگیر شده است. حتی سالمندان نیز برای ارتباط با فرزندان و آشنایان خود از این اپلیکیشنها استفاده میکنند.
با توجه به این موضوع میتوان گفت: اپلیکیشن پیام رسانی که ویژگیها و قابلیتهای بهتری داشته باشد، از استقبال بیشتری برخوردار خواهد شد.