طراحی اپلیکیشن موبایل
طراحی اپلیکیشن موبایل (Mobile application design)
وارد کردن کسب و کار و بیزینس به دنیای مجازی از ضروریترین مواردی است که تقریبا همه افراد به اهمیت آن پیبردهاند. حال بین طراحی اپلیکیشن موبایل و یا طراحی سایت اختصاصی میتوانید یکی و یا هر دو را امتحان کنید. شرکت وب نگاه با داشتن نیروهای متخصص و تجربه چندین ساله، میتواند ایدههای شما را با طراحی اپلیکیشن اختصاصی کاربردی به بهترین کارایی و سرعت و امنیت به موفقیت برساند. امروزه با توسعهی دنیای فناوری، طراحی اپلیکیشنهای موبایل متنوع بسیار مورد استقبال قرار گرفته است. برنامههایی که به راحتی و با چند اشاره انگشت بسیاری از نیازهای امروزی و روزمره افراد را برآورده میکنند. با توجه به سرعت توسعه این اپلیکیشنهای موبایل و استفاده بهتر از آنها لازم است با اطلاعاتی در این زمینه آشنا شوید. اپلیکیشن موبایل یا اپ موبایل همان نرمافزارهای گوشیهای هوشمند هستند که توسط برنامهنویسان اپ تولید شده و قابلیت اجرا در گوشیها را دارند. در ادامه با طراحی اپلیکیشن موبایل و همچنین فاکتورهای مهم در تعیین تعرفه ساخت اپلیکیشن موبایل را بیان میکنیم:

اپلیکیشن خودرا سفارش دهید.
برای دریافت مشاوره و ثبت درخواست طراحی اپلیکیشن مورد نظر خود، با کارشناسان شرکت وب نگاه تماس بگیرید.
پروسه طراحی اپلیکیشن موبایل
تحلیل اطلاعات پروژه
مستندسازی
تهیه طرح کلی (wireframes)
تایید مشتری
ساخت طراحی اولیه اپلیکیشن موبایل
ایجاد تغییرات
گرفتن نظر مشتری
عمال بازخورد مشتری بر اپلیکیشن موبایل
تهیه استراتژی توسعه اپ
تست کردن استراتژی
توسعه و برنامه نویسی اپلیکیشن موبایل
انتشار اپلیکیشن موبایل
ساخت طراحی اولیه اپلیکیشن موبایل
ایجاد تغییرات
گرفتن نظر مشتری عمال بازخورد مشتری
بر اپلیکیشن موبایل
تحلیل اطلاعات پروژه
مستندسازی
تهیه طرح کلی (wireframes)
تایید مشتری
تهیه استراتژی توسعه اپ
تست کردن استراتژی
توسعه و برنامه نویسی اپلیکیشن موبایل
انتشار اپلیکیشن موبایل
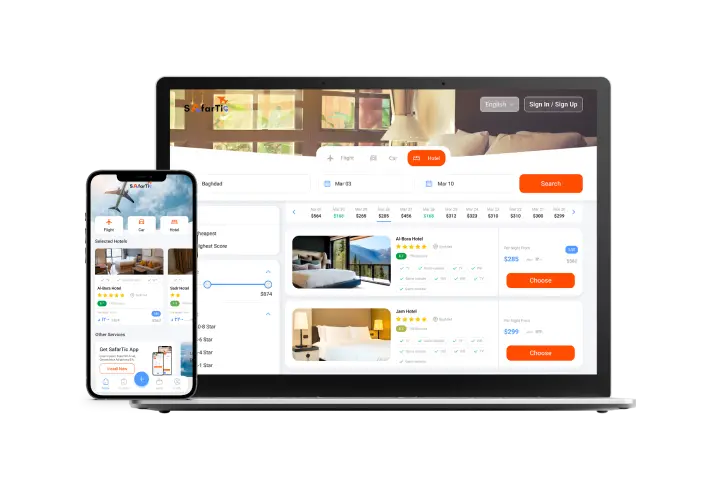
سایت و اپلیکیشن سفر تیک
اپلیکیشن سفرتیک در کشور عراق راهاندازی شده است و شامل رزرو بلیط هواپیما، هتل، سواری و… میشود. این اپلیکیشن را میتوان ترکیبی از اپلیکیشن علی بابا و اسنپ در نظر گرفت. رانندگان سواری اپلیکیشن اختصاصی خود را داشته که میتوانند درخواستهای مسافران را مشاهده کرده و در صورت تمایل تایید کنند. این اپلیکیشن به صورت دو زبانه (انگلیسی – عربی) طراحی شده است و پنل ادمین آن جزئیات بسیار زیادی برای مدیریت این اپلیکیشن دارد. این پروژه در نسخههای Android, iOS, Web راه اندازی شده است.


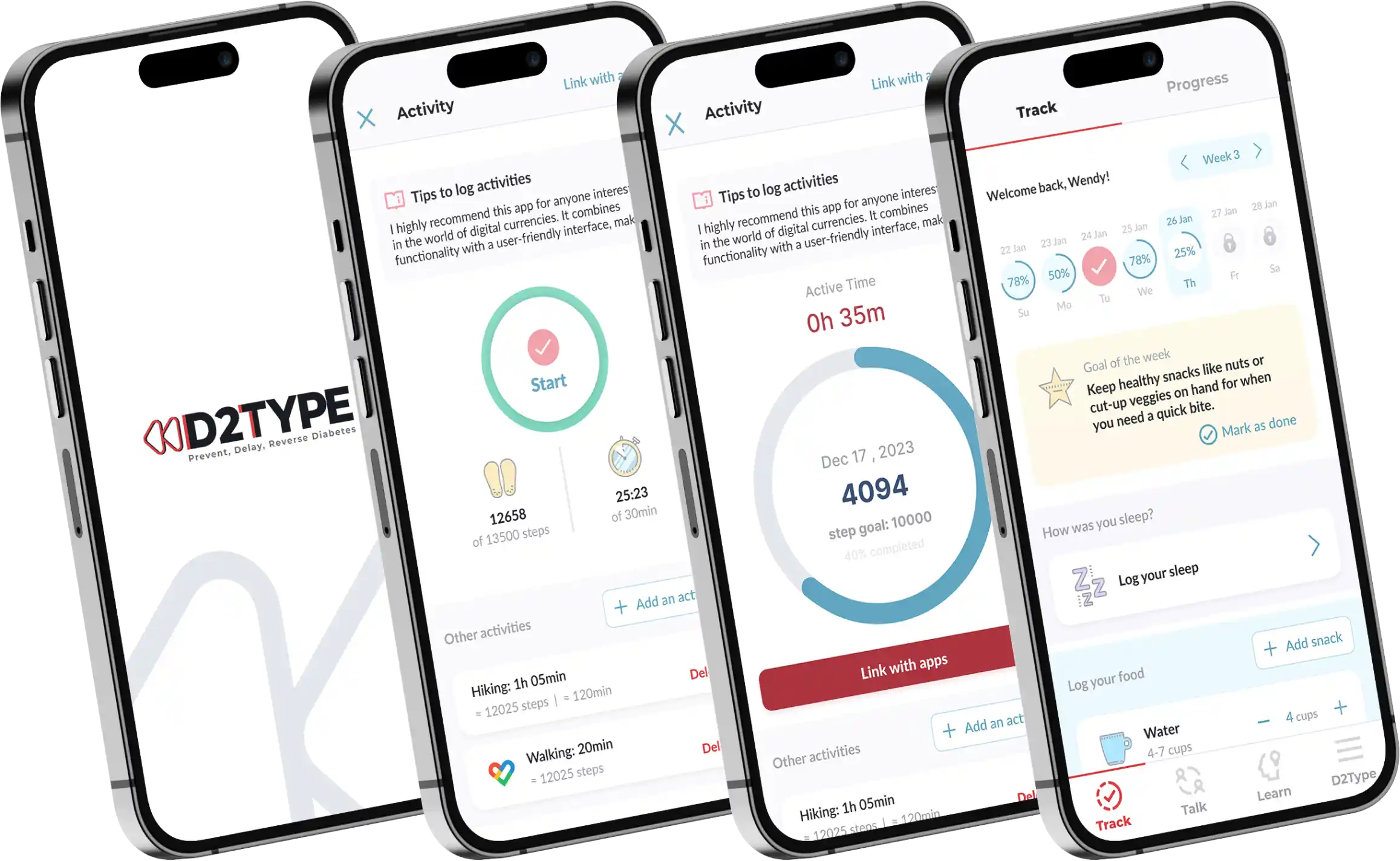
اپلیکیشن سلامت محور D2 Type
اپلیکشن D2Type در کشور کانادا راهاندازی شده است. این اپلیکیشن با رصد وضعیت بیماران دیابتی، برنامه هوشمند ۵۲ هفتهای در اختیار آنها قرار میدهد که باید به صورت روزانه وضعیت خود از جمله تغذیه، پیادهروی و… را با استفاده از قابلیتهای گوشی همراه خود ثبت کنند. به هر کدام از بیماران یک مشاور اختصاص داده خواهد شد که وضعیت بیمار را رصد کرده و او را راهنمایی میکند.
این اپلیکیشن در نسخههای Android, iOS, PWA ارائه شده است.

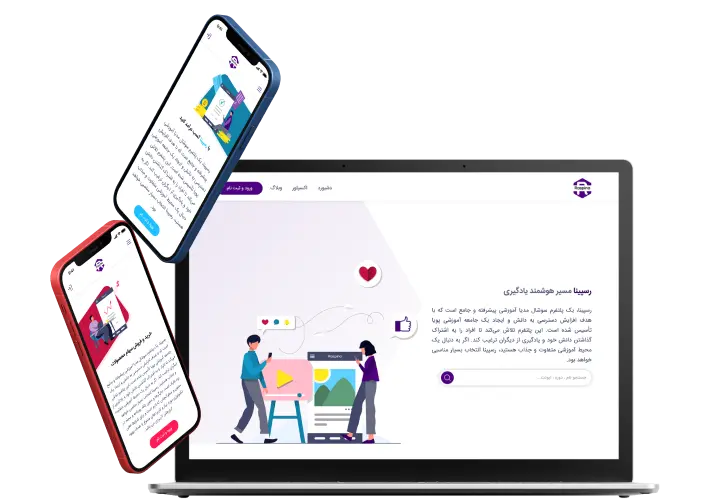
وب اپلیکیشن رسپینا
رسپینا پلی بین تولید کنندگان محتوا و مشتریان آنهاست؛ با رسپینا میتوانید محتوای خود را تجاریسازی کنید و همه نیازهای مجازی خود را به صورت یکپارچه برطرف کنید.
شما میتوانید با فروش دورهها و رویدادهای ضبط شده، کتابهای الکترونیکی یا پادکست و یا برگزاری رویدادهایی از قبیل دورههای آنلاین، وبینار، نشستهای مجازی یا فروش اشتراکهای پرمیوم کسب درآمد کنید. همچنین میتوانید از طریق فروش محصولات دیگران و با اشتراکگذاری لینکهای فروش و یا معرفی کاربران و خالقان محتوا به پلتفرم از هر خرید و فروش آنها کسب درآمد کنید. این اپلیکیشن در نسخه ی PWA ارائه شده است.


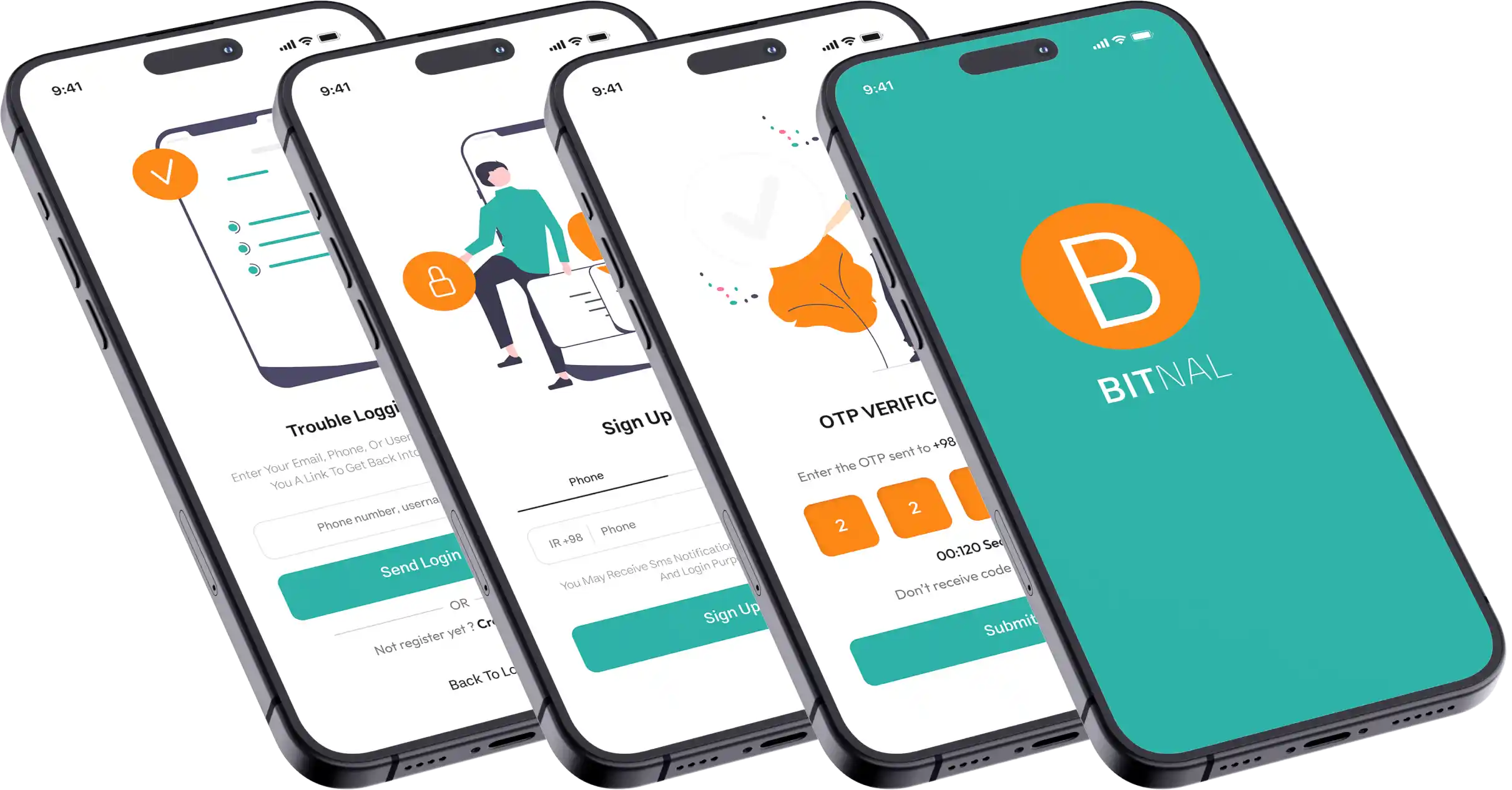
اپلیکیشن بیتنال
اپلیکیشن بیتنال برای خرید و مدیریت رمزارزها یا همان ارزهای دیجیتال (کریپتو کارنسی Crypto Currency) طراحی شده است. امکان ثبت سیگنال برای افرادی که تخصص لازم در این زمینه را دارند یکی از نقاط قوت این اپلیکیشن است. همچنین کاربران با انتخاب سیگنال مورد نظر میتوانند به صورت هوشمند مدیریت ارزهای خود را به این اپلیکیشن بسپارند.
این اپلیکیشن در نسخه های Android, iOS ارائه شده است.

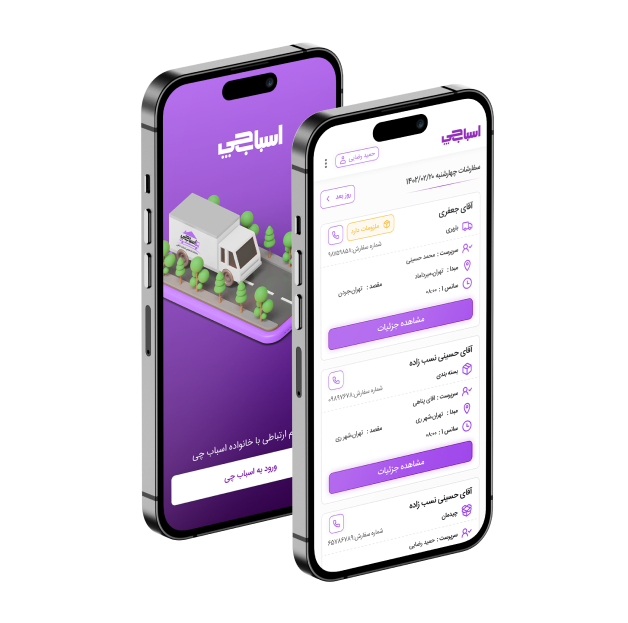
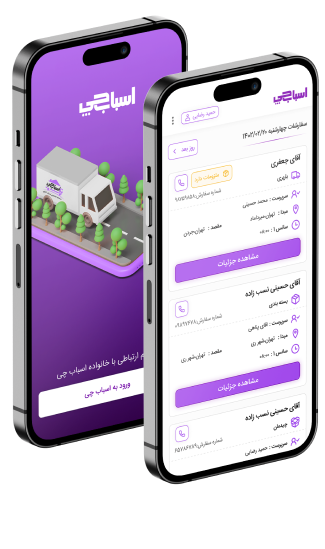
اپلیکیشن اسباب چی
اسباب چی بزرگترین و معتبرترین شرکت اسبابکشی مدرن در ایران است. به دلیل تعدد سفارشات و پیچیدگیهای مدیریت دقیق آنها و همچنین جلب رضایت مشتریان، اپلیکیشن اسباب چی توسط شرکت وب نگاه تحلیل و طراحی شد. در این اپلیکیشن که مختص تیم داخلی اسبابچی است، تمامی فرآیندهای داخلی از جمله مدیریت تیمها، ثبت و مدیریت سفارشات، تعیین زمانبندی و تیم اختصاصی هر سفارش به صورت سیستمی، ثبت تمامی مراحل انجام شده در اسبابکشی به همراه مستندات، بارگزاری تصاویر مرتبط با سفارش و حضور تیم در محل، پکیجها و وسایل مصرفی، محاسبه دقیق فاکتور، مدیریت انبار و حسابداری و… پیادهسازی شده است.
این اپلیکیشن در نسخههای iOS, PWA ارائه شده است.

موارد بیشتر
چرا برای طراحی اپلیکیشن موبایل خود وب نگاه را انتخاب کنیم؟
ساخت اپلیکیشن موبایل
برای کسب و کار خود اپلیکیشن موبایل طراحی کنیم یا سایت؟
به عنوان مدیر یک کسب و کار شاید انتخاب بین این دو برایتان دشوار باشد. آیا بهتر است خدمتتان یک اپلیکیشن موبایل باشد؟ یا لازم است طراحی سایت اختصاصی و یا طراحی وب اپلیکیشن انجام دهید؟ مطلب کاملی برای انتخاب بین طراحی اپلیکیشن موبایل و یا سایت برایتان تهیه کردهایم. در اینجا خلاصهای از فاکتورهایی در تصمیمگیری شما موثر است آوردهایم:
با توجه به نوع خدمتتان، جامعه هدفتان کدام است؟ رقبای شما چه کردهاند؟ چقدر بودجه دارید؟ در مورد مشتریان خود تحقیق کنید. دادهها نشان داده که تمایل آنها بیشتر به سمت وب اپ بوده یا اپلیکیشن اختصاصی موبایل؟
آیا محصول شما به صورت روزانه یا متناوب استفاده میشود؟
در این صورت تمایل کاربر بیشتر سمت استفاده از اپلیکیشن است. البته این استفاده منطقا لازم است با تلفن همراه باشد.
آیا نیاز به استفاده از قابلیتهای تلفن همراه دارید؟
اگر نیاز به دسترسی به ویژگیهایی مثل موقعیت کاربر، دوربین، میکروفون، سنسورها و غیره دارید، طراحی اپلیکیشن اختصاصی کاربردیتر و کم هزینهتر است.
به نظرتان کاربران میخواهند از محصولتان به صورت آفلاین استفاده کنند؟
اگر اپلیکیشن شما کاربرد آفلاین دارد، بهتر است اپ طراحی کنید.
قیمت طراحی اپلیکیشن موبایل
۱- ویژگیها و قابلیتهای اپلیکیشن موبایل
توسعه دهندگان برنامهی نرمافزاری در طراحی اپ موبایل، ویژگیها و قابلیتهایی که مد نظر کارفرما است را بررسی کرده و طبق آن هزینههای ناشی از طراحی اپلیکیشن موبایل را به وی اعلام میکنند. به دلیل این که اهداف و قابلیتهای اپلیکیشنهای موبایل مختلف، متفاوت است هزینه ساخت اپلیکیشن موبایل بالطبع با هم فرق خواهد داشت.
۲- سفارشی سازی طراحی بصری
یکی دیگر از عوامل تعیینکننده هزینهها در طراحی اپلیکیشن موبایل، اندازه صفحه نمایش است، به دلیل این که ایجاد یک صفحه نمایش خاص در ساخت اپلیکیشن موبایل یک عمل تخصصی و سفارشی به حساب میآید و در هزینههای طراحی تاثیر گذاشته و آن را افزایش میدهد.
۳- بسترهای نرم افزاری
منظور از بسترسازی نرمافزاری این است که اپلیکیشن موبایل مورد نظر شما بر اساس کدام زبان برنامه نویسی طراحی خواهد شد. در طراحی و ساخت اپ موبایل، زبان برنامه نویسی بر اساس بازار کار و همچنین شرایط مورد نظر انتخاب شده و تعیین میشود که اپلیکیشن موبایل برای سیستم عامل اندورید باید طراحی شود و یا iPad و … .
۴-سیستم عامل اپلیکیشن
اپلیکیشن به طور عمده در دو سیستم عامل اندروید و ios ارائه میشود. حال اینکه شما قصد طراحی اپلیکیشن اندروید دارید و یا قصد طراحی اپلیکیشن ios دارید در روند تعیین قیمت بسیار موثر است.
سفارش طراحی اپلیکیشن موبایل تهران
مزایای طراحی برنامه موبایل
زمانی که شما بخواهید اپلیکیشن موبایلی را طراحی کنید و یا آن را به شرکتی بسپارید باید در نظر داشته باشید چون برای بار اول است که میخواهید این کار را انجام دهید ، حتما طراحی اپ حرفهای موبایل را به شرکت برنامه نویسی حرفهای بسپارید تا بتوانند تا جای ممکن بهترین طراحی را انجام دهند که اپ مورد نظر بهترین بازدید را داشته باشد، در غیر این صورت ممکن است آنطور که باید و شاید مورد استقبال قرار نگیرد.
راحتی تعامل با مشتری
یکی از مهمترین فواید طراحی اپلیکیشن موبایل راحت ساختن ارتباط با مشتری است. در برنامههای کاربردی صاحبان کار میتوانند نوتیفیکیشن را فعال کرده تا در سریعترین زمان ممکن پاسخ مشتریان را بدهند. این مزیت باعث ایجاد مشتریان وفادار میشود.
برندسازی
یکی از راههای موثر در برندسازی طراحی اپ موبایل است. با ایجاد لوگوی زیبا برای برنامه و تنظیم آن در هنگام ورد، باعث میشود همیشه در ذهن مخاطبان باقی بماند و حتی در صورت راضی بودن آن را به دیگران تبلیغ کنند.
راحتی قابلیت دسترسی
از دیگر فواید طراحی اپلیکیشن موبایل این است که دسترسی به کسب و کار را برای کاربران راحتتر میسازد. حتی در اپلیکیشنها میتوان برخی از تخفیفها را برای برخی مشتریان ایجاد کرد که رابطه بین برنامه کاربردی و مشتریان را قویتر سازد.
خدمات منحصر به فرد و پرداخت
با توجه به اینکه رقابت در برخی از حوزهها سختتر است، میتوانید برای ورود به این چالش طراحی اپلیکیشن موبایل را در نظر داشته باشید. برای کاربر پسند بودن برنامههای کاربردی در صورت فروش محصول، پیشنهاد میشود حتما گزینه پرداخت را فعال کنید.
ارزش قائل شدن برای مشتریان
طراحی اپهای موبایل همیشه موجب وفاداری مشتریان میشوند. اگر امکانات خاصی مانند پاداش دادن برای هر کاربر را برای مشتریان در نظر داشته باشید این وفاداری روز به روز افزایش پیدا میکند.
چرا به اپلیکیشن موبایل نیاز داریم؟
قطعا برای شما هم پیش آمده که برای استفاده از خدمات یا خرید محصول به مرورگر گوشی خود مراجعه کرده و محصول یا خدمات خود را سرچ کردهاید و بعد از جستجو با لینکهای بسیاری مواجه شدهاید که انتخاب را برای شما سخت میکند. درست مثل وقتی که به بازار میروید و در بین مغازه و غرفههای متعدد به دنبال نیاز خود باشید. اپلیکیشنهای موبایل مانند مغازههایی عمل میکنند که بدون اتلاف وقت شما را به مقصودتان میرسانند. یکی از معروفترین اپلیکیشنهای معروف ایرانی اپلیکیشن دیجی کالا است. اگرچه افراد بسیاری خرید از سایت را انتخاب میکنند، اما آمار بازدیدکنندگان از اپلیکیشن این فروشگاه غولپیکر نشان میدهد که اکثر کاربران از طریق اپلیکیشن این فروشگاه مجازی خرید خود را نهایی میکنند.
در واقع طراحی اپلیکیشن موبایل به یکی از عوامل کلیدی در موفقیت کسبوکارها در دنیای دیجیتال تبدیل شده است، همچنین با توجه به رشد چشمگیر استفاده از تلفنهای هوشمند و تبلتها، داشتن یک اپلیکیشن موبایل به کسبوکارها کمک میکند تا ارتباط نزدیکتری با مخاطبان خود داشته باشند. اما به لحاظ تخصصی چرا طراحی اپلیکیشن موبایل میتواند سودمند باشد؟
۱. دسترسی سریع و آسان به خدمات و محصولات
یکی از مهمترین مزایای داشتن اپلیکیشن موبایل، فراهم کردن دسترسی سریع و آسان به خدمات و محصولات برای کاربران است. این دسترسی سریع باعث میشود کاربران زمان کمتری را صرف جستجو خدمات کنند، همین امر باعث میشود آنها به اپلیکیشن و استفاده مجدد بازگردند.
۲. افزایش تعامل و ارتباط با مشتریان
طراحی اپلیکیشن موبایل به کسبوکارها این امکان را میدهد که به صورت مستقیم و موثر با مشتریان خود ارتباط برقرار کنند. آنها میتوانند از طریق ارسال نوتیفیکیشنها، پیامهای درونبرنامهای و بهروزرسانیهای منظم، به کاربران خود اطلاعرسانی کنید. برای مثال میتوان از طریق این قابلیتها مشتریان را از آخرین محصولات، خدمات یا تخفیفها مطلع کرد. گفتنی است که این تعامل مستمر میتواند افزایش وفاداری مشتریان و افزایش فروش را همراه داشته باشد.
۳. بهبود تجربه کاربری (UX)
طراحی اپلیکیشن موبایل به دارندگان آن این امکان را میدهد که تجربه کاربری را بهبود ببخشند. به عبارت دیگر اپلیکیشنهای موبایل میتوانند تجربهای بسیار بهینهتر و روانتر را به کاربران ارائه دهند. این بهینهسازی شامل سرعت بارگذاری، طراحی رابط کاربری (UI) متناسب با اندازه صفحه نمایش و ناوبری ساده و موثر است.
۴. ایجاد هویت و برندینگ قوی
اپلیکیشنهای موبایل میتوانند نقش مهمی در تقویت هویت برند و ایجاد یک تصویر ماندگار از کسبوکار داشته باشند. طراحی اپلیکیشن موبایل اگر با هویت برند همخوانی داشته باشد، میتواند برند شما را در ذهن کاربران تثبیت کند. استفاده از رنگها، فونتها و المانهای گرافیکی خاص در طراحی اپلیکیشن موبایل میتواند به کاربران کمک کند تا به راحتی برند شما را تشخیص دهند و این گامی موثر در برندسازی است.
۵. ورود به رینگ رقابت
در دنیای رقابتی امروز، داشتن یک اپلیکیشن موبایل میتواند باعث شود تا کسب و کار شما از رقبا پیشی بگیرد. اگر در حوزه کاری شما هنوز بسیاری از اپلیکیشن موبایل استفاده نکردهاند، با ارائه یک اپلیکیشن حرفهای و کاربرپسند، میتوانید تجربهای منحصر به فرد به کاربران خود ارائه دهید و کسب و کار خود را از سایر رقبا متمایز کنید، مزیتی که میتواند در جذب مشتریان جدید و حفظ مشتریان فعلی بسیار موثر باشد.
۶. امکان دسترسی به اطلاعات و تحلیل دادهها
رصد کردن رفتار کاربران یکی دیگر از مزیتهای طراحی اپلیکیشن موبایل است. در واقع اطلاعات و دادههای مفید رفتار کاربران میتواند شما را در میسر ارائه خدمات به شما کمک کند. این دادهها شامل تعداد دانلودها، زمان صرف شده در اپلیکیشن، صفحات یا بخشهای محبوب و بسیاری موارد دیگر میشود. با تحلیل این دادهها میتوان به درک بهتری از نیازها و ترجیحات کاربران رسید و اپلیکیشن موبایل را بهبود بخشید. جالب است بدانید که با بهبود مداوم افزایش رضایت کاربران و موفقیت بیشتر کسبوکار در پیش خواهد بود.
۷. افزایش درآمد و رشد کسبوکار
طراحی اپلیکیشن موبایل میتواند بهطور مستقیم به افزایش درآمد و رشد کسبوکار کمک کند. با ایجاد یک پلتفرم ساده و قابل دسترسی برای خرید محصولات یا استفاده از خدمات، میتوان مشتریان بیشتری جذب کرد و میزان فروش را افزایش داد.
۸. پشتیبانی از مشتریان و ارائه خدمات پس از فروش
اپلیکیشنهای موبایل این امکان را نیز فراهم میکنند که بهطور مستقیم و سریع به مشتریان خود پشتیبانی و خدمات پس از فروش ارائه دهید. برای نمونه با ایجاد بخشهای اختصاصی در اپلیکیشن جهت پشتیبانی، ارائه راهنماها و پاسخ به سوالات متداول، میتوانید تجربهای راحت و موثر برای کاربران خود فراهم کنید. پر واضح است که پشتیبانی همه جانبه میتواند به افزایش رضایت مشتریان و ایجاد روابط بلندمدت با آنها منجر شود.
۹. انعطافپذیری و تطبیقپذیری با نیازهای کسبوکار
در طراحی اپلیکیشن موبایل میتوان بهراحتی ویژگیها و قابلیتهای جدیدی به اپلیکیشن اضافه کرد و آن را با نیازهای متغیر کسبوکار تطبیق داد. انعطافپذیری در ارائه خدمات باعث میشود به سرعت به تغییرات بازار و نیازهای مشتریان پاسخ داد و از سایر رقبا پیشی گرفت.
عوامل موثر بر کیفیت اپلیکیشن موبایل
با طراحی اپلیکیشن موبایل میتوان تجربه کاربری (UX) عالی ارائه داد، کاربران را به تعامل بیشتر با برنامه ترغیب کرد و در نهایت به موفقیت کسبوکار دست پیدا کرد. با این حال، طراحی یک اپلیکیشن موبایل با کیفیت نیازمند توجه به عوامل متعددی است که عبارتند از:
۱. رابط کاربری (UI) و تجربه کاربری (UX)
رابط کاربری (UI) و تجربه کاربری (UX) از اصلیترین عوامل مؤثر بر کیفیت طراحی اپلیکیشن موبایل هستند.
- رابط کاربری (UI: (UI به طراحی ظاهری و نحوه نمایش المانها در اپلیکیشن مربوط میشود. یک رابط کاربری خوب باید زیبا، ساده و هماهنگ با برند باشد. انتخاب رنگها، فونتها و نحوه چیدمان عناصر گرافیکی المانهایی هستند که در صورت رعایت قوانین طراحی میتواند باعث تعامل راحت کاربر با اپلیکیشن شود.
- تجربه کاربری (UX: (UX به کلیت تجربهای که کاربر از استفاده از اپلیکیشن به دست میآورد، اشاره دارد. به عبارت دیگر یک طراحی روان و دسترسی آسان به اطلاعات بخشی از طراحی UX حرفهای است در این طراحی نیازهای کاربر در اولویت قرار میگیرد و استفاده از اپلیکیشن را لذتبخش میکند.
۲. عملکرد و سرعت
یکی دیگر از عوامل کلیدی که بر کیفیت طراحی اپلیکیشن موبایل تاثیر میگذارد، عملکرد و سرعت اپلیکیشن است. ممکن است برای شما نیز پیش آمده باشد که در کار با برخی اپلیکیشنها به دلیل کندی یا عملکرد غیر صحیح ترجیح داده باشید از سایت خرید خود را نهایی کنید. برای اطمینان از عملکرد بهینه اپلیکیشن، باید به موارد زیر را در نظر داشته باشید:
- بهینهسازی کد: کد باید بهینه و کمحجم باشد تا سرعت بارگذاری صفحات و اجرای دستورات افزایش یابد.
- مدیریت حافظه: استفاده صحیح از منابع دستگاه مانند حافظه و پردازنده میتواند به کاهش مصرف باتری و بهبود عملکرد کلی اپلیکیشن کمک کند.
- سرعت بارگذاری: صفحات اپلیکیشن باید در کوتاهترین زمان ممکن بارگذاری شوند. استفاده از تکنیکهای فشردهسازی تصاویر و فایلها میتواند به افزایش سرعت بارگذاری کمک کند.
۳. طراحی واکنشگرا (Responsive Design)
طراحی واکنشگرا یکی دیگر از عوامل مهم در کیفیت طراحی اپلیکیشن موبایل است. با رعایت این المان اپلیکیشن شما باید در اندازههای مختلف صفحهنمایش، از جمله تلفنهای هوشمند، تبلتها به صورت خودکار تطبیق پیدا کند. این موضوع باعث میشود که کاربران در هر دستگاهی تجربهای مشابه داشته باشند.
۴. سازگاری با سیستمعاملها
یکی از چالشهای طراحی اپلیکیشن موبایل که احتمالا با آن مواجه شوید، سازگاری آن با سیستمعاملهای مختلف است. در حال حاضر اندروید و iOS دو سیستمعامل اصلی موبایل هستند که هر کدام دارای استانداردها و نیازمندیهای خاص خود هستند. از این رو باید در نظر داشته باشید که در زمان طراحی، اپلیکیشن شما با هر دو سیستمعامل به خوبی کار کند و از قابلیتهای خاص هر کدام به درستی استفاده کند.
۵. امنیت
امنیت یکی از عوامل حیاتی در طراحی اپلیکیشن موبایل است، از این رو باید امنیت بالایی در حفظ اطلاعات کاربران داشته باشد. یکی از روشهای بهبود امنیت اپلیکیشن موبایل استفاده از رمزنگاری دادهها، احراز هویت دو مرحلهای و ذخیرهسازی ایمن اطلاعات است. توجه به این نکته نیز ضروری است که علاوه بر ایجاد امنیت، باید بهروزرسانیهای منظم و رفع اشکالات امنیتی را نیز در اولویت قرار داد.
۶. آزمایش و رفع اشکال (Testing and Debugging)
آزمایشهای مختلفی از جمله آزمایش عملکرد، امنیت، سازگاری و قابلیت دسترسی باید به طور مرتب انجام شود تا عملکرد صحیح اپلیکیشن را تضمین کند. توجه به این نکته ضروری است که رفع اشکالات بهموقع میتواند از بروز مشکلات در نسخه نهایی اپلیکیشن جلوگیری کند.
۷. بهروزرسانی منظم و پشتیبانی مداوم
بهروزرسانیهای منظم و پشتیبانی مداوم یکی دیگر از موارد تاثیرگذار بر کیفیت اپلیکیشن است. اضافه کردن ویژگیهای جدید، بهبود عملکرد و امنیت، رفع اشکالات و تطبیق با تغییرات سیستمعاملها مصداق بهروزرسانی اپلیکیشن هستند.
۸. یکپارچگی با سرویسها
یکپارچگی اپلیکیشن موبایل با سرویسها و سیستمهای دیگر میتواند تاثیر زیادی بر کیفیت آن داشته باشد و همچنین موجب جذب بهتر کاربر شوند. برای مثال یکپارچگی با سیستمهای پرداخت، شبکههای اجتماعی، سرویسهای ابری و غیره میتواند بر میزان تعامل کاربران تاثیرگذار باشد.
۹. طراحی انعطافپذیر و مقیاسپذیر
فاکتور آخر تاثیرگذار بر کیفیت طراحی اپلیکیشن موبایل مربوط به انعطافپذیری و مقیاسپذیری است. به عبارت دیگر اپلیکیشن باید رشد کسبوکار و افزایش تعداد کاربران را در پی داشته باشد.
کیفیت طراحی اپلیکیشن موبایل میتواند تحتتاثیر عوامل متعددی قرار گیرد که هر کدام از آنها میتواند به طور مستقیم بر تجربه کاربری، عملکرد و موفقیت نهایی اپلیکیشن تاثیر بگذارد. از طراحی رابط کاربری و تجربه کاربری گرفته تا امنیت، سازگاری با سیستمعاملها و قابلیت دسترسی، همه این عوامل نقش حیاتی در ایجاد یک اپلیکیشن باکیفیت دارند. توجه به این عوامل و اجرای دقیق آنها در فرآیند طراحی، باعث رشد کسب و کار شما و همچنین جذب کاربران بیشتر میشود.
انواع اپلیکیشن موبایل
اپلیکیشنهای موبایل به دستههای مختلفی تقسیم میشوند که هر یک بر اساس تکنولوژی مورد استفاده در ساخت و نحوه اجرای اپلیکیشن بر روی دستگاههای مختلف، ویژگیها و کاربردهای خاص خود را دارند. به طور کلی، اپلیکیشنهای موبایل به سه دسته اصلی تقسیم میشوند:
۱. اپلیکیشن های بومی (Native Apps)
اپلیکیشنهای بومی برای یک سیستمعامل خاص، مانند iOS یا Android، توسعه داده میشوند و از زبانهای برنامهنویسی مخصوص آن سیستم عامل استفاده میکنند. این اپلیکیشنها به طور مستقیم بر روی دستگاه کاربر نصب میشوند و به منابع سختافزاری و نرمافزاری دستگاه دسترسی کامل دارند.
۲. اپلیکیشن های وب (Web Apps)
اپلیکیشنهای وب در واقع برنامههای تحت وبی هستند که از طریق مرورگرهای وب در دسترس خواهند بود. این اپلیکیشنها نیاز به نصب بر روی دستگاه ندارند و از طریق URL قابل دسترسی هستند.
۳. اپلیکیشنهای هیبریدی (Hybrid Apps)
اپلیکیشنهای هیبریدی ترکیبی از اپلیکیشنهای بومی و وب هستند. این اپلیکیشنها از یک کدبیس واحد برای توسعه استفاده میکنند و میتوانند بر روی سیستم عاملهای مختلف اجرا شوند. معمولاً اپلیکیشنهای هیبریدی درون یک WebView (مرورگر داخلی) قرار میگیرند و از HTML، CSS، و JavaScript برای بخشهای مختلف برنامه استفاده میکنند.
توجه داشته باشید که انتخاب نوع اپلیکیشن موبایل مناسب برای کسبوکار یا پروژه شما به عوامل متعددی مانند بودجه، زمان، نیازهای کاربری و اهداف کسبوکار بستگی دارد. اپلیکیشنهای بومی معمولاً بهترین عملکرد و تجربه کاربری را ارائه میدهند، اما هزینه و زمان توسعه بالایی دارند. اپلیکیشنهای وب گزینهای مقرونبهصرفه و سریع برای دسترسی از هر دستگاهی هستند، اما با محدودیتهایی در عملکرد و قابلیتهای دستگاه مواجه خواهند شد. اپلیکیشنهای هیبریدی یک گزینه میانی بین این دو هستند که میتوانند برای بسیاری از پروژهها مناسب باشند.
تکنولوژیهای جدید در طراحی اپلیکیشن
طراحی اپلیکیشن های موبایل به طور مداوم در حال تحول است و تکنولوژیهای جدید نقش اساسی در این تغییرات دارند. با توجه به رشد سریع فناوری، آشنایی با تکنولوژیهای جدید میتواند به بهبود کیفیت و کارایی اپلیکیشنهای موبایل کمک کند. از تکنولوژی های مورد استفاده در طراحی اپلیکیشن موبایل میتوان به موارد زیر اشاره کرد:
۱. فریمورک های کراسپلتفرم
فریمورکهای کراسپلتفرم به توسعهدهندگان این امکان را میدهند که یک بار کد بنویسند و آن را بر روی چندین سیستمعامل (مثل iOS و Android) اجرا کنند. این تکنولوژی به کاهش زمان و هزینه طراحی اپلیکیشن موبایل کمک میکند.
۲. هوش مصنوعی و یادگیری ماشین
هوش مصنوعی (AI) و ماشین لرنینگ (ML) به طور چشمگیری در طراحی اپلیکیشن های موبایل به کار گرفته میشوند. این تکنولوژیها میتوانند به تحلیل دادهها و بهبود عملکرد اپلیکیشن کمک کنند.
۳. واقعیت افزوده (AR) و واقعیت مجازی (VR)
واقعیت افزوده (AR) و واقعیت مجازی (VR) به طراحان اپلیکیشن موبایل این امکان را میدهند که تجربیات جدید و تعاملی برای کاربران ایجاد کنند. این تکنولوژیها به ویژه در صنایع بازی، آموزش و فروشگاه اینترنتی کاربرد گستردهای دارند.
۴. بلاکچین
این تکنولوژی به دلیل امنیت بالا و شفافیت در صنایع مالی و زنجیره تأمین کاربرد دارد.
۵. اینترنت اشیاء (IoT)
اتصال و تعامل دستگاههای مختلف از طریق اینترنت، اینترنت اشیاء (IoT) نامیده میشود. این تکنولوژی به طراحان اپلیکیشن این امکان را میدهد که اپلیکیشنهایی بسازند که با دستگاههای مختلف مانند حسگرها، دوربینها و لوازم خانگی هوشمند ارتباط برقرار کنند.
۶. گرافیک و طراحی ۳D
گرافیک و طراحی ۳D به اپلیکیشنها این امکان را میدهند که عناصر بصری پیچیده را نمایش دهند. این تکنولوژی به ویژه در صنایع بازی، طراحی و آموزش کاربرد دارد.
تکنولوژیهای جدید در طراحی اپلیکیشن های موبایل به طور مستمر در حال پیشرفت و تحول هستند. از فریمورکهای کراسپلتفرم گرفته تا هوش مصنوعی، واقعیت افزوده، بلاکچین و اینترنت اشیاء، هر یک از این تکنولوژیها به طراحان اپلیکیشن این امکان را میدهند که اپلیکیشنهایی طراحی کنند تا تجربه کاربری را بهبود بخشند. با بهرهگیری از این تکنولوژیها، طراحان اپلیکیشن میتوانند اپلیکیشنهایی با عملکرد بالا، تجربه کاربری عالی و قابلیتهای پیشرفته بسازند که به موفقیت کسبوکارها کمک کند و نیازهای کاربران را به بهترین نحو برآورده سازد.
یادداشت پایانی
طراحی اپلیکیشن موبایل در دنیای امروز یک ابزار قدرتمند برای کسبوکارها است که میتواند به جذب مشتریان جدید، افزایش تعامل با مشتریان فعلی، بهبود تجربه کاربری و در نهایت افزایش درآمد کمک کند. با استفاده از یک اپلیکیشن موبایل حرفهای و کاربرپسند، میتوانید برند خود را تقویت کرده و از رقبای خود پیشی بگیرید. از سوی دیگر، انعطافپذیری و قابلیت ارتقاء اپلیکیشنها به شما این امکان را میدهد که با نیازهای همیشه در حال تغییر کاربران سازگار باشید و در مسیر رشد و موفقیت قدم بردارید.
برای ثبت سفارش طراحی اپلیکیشن موبایل و دریافت مشاوره رایگان، ابتدا باید هدف اصلی و اهداف جانبی اپلیکیشن خود را مشخص کرده سپس امکانات و مسیری که یک کاربر باید برای رسیدن به هدف خود در اپلیکیشن طی کند را مشخص کرده و به صورت یک فایل متنی یا حتی صوتی برای ما از طریق تلگرام یا واتس اپ به شماره ۰۹۳۳۹۰۱۷۸۰۹ ارسال نموده و یا به آدرس webnegahco@gmail.com یا info@webnegah.com ایمیل نمایید. پس از بررسی کارشناسی درخواست شما توسط تیم فنی، نتیجه به شما اعلام خواهد شد. در صورت نیاز ، این نتیجه می تواند در قالب یک پروپوزال نیز ارسال گردد. چنانچه از ارایه ایده خود نگران هستید، می توانید قبل از ارایه طرح خود، یک قرارداد NDA یا همان قرارداد محرمانگی و عدم افشا با شرکت وب نگاه امضا کرده و با اطمینان خاطر، آن را ارایه نمایید. در صورت داشتن هرگونه سوال می توانید با شماره ۰۹۳۳۹۰۱۷۸۰۹ تماس بگیرید.
مدت زمان پروژه به پیچیدگی و ویژگیهای اپلیکیشن مورد نیاز شما بستگی دارد. به طور معمول، طراحی و توسعه اختصاصی یک اپلیکیشن استاندارد بین ۹۰ تا ۱۵۰ روز زمان نیاز دارد.
بله، شما میتوانید در طول مراحل طراحی اپلیکیشن موبایل تغییرات یا بهبودهای مد نظر خود را پیشنهاد دهید. ما از مشارکت شما استقبال میکنیم، هرچند ممکن است برخی تغییرات بر زمانبندی و هزینهها تاثیر داشته باشد.
بله، ما پس از تحویل پروژه نیز خدمات پشتیبانی ارائه میدهیم. این خدمات شامل مانیتورینگ منابع سرور، فرآیند استاندارد گرفتن Backup به صورت دوره ای، رفع اشکالات، بهروزرسانیها و حتی توسعه و اضافه کردن ویژگیهای جدید به اپلیکیشن شما میشود.
هزینه پروژه بستگی به نیازها و ویژگیهای اپلیکیشن دارد. پس از بررسی درخواست شما و ارائه مشاوره اولیه، یک برآورد هزینه دقیق به شما ارائه خواهیم داد.
بله، با توجه به نیاز و اهداف شما ما این توانایی را داریم پس از طراحی اپلیکیشن موبایل شما بر روی هر دو پلتفرم iOS و Android به خوبی اجرا شود. در ضمن این امکان وجود دارد که اپلیکیشن موبایل طراحی شده فقط روی یکی از این پلتفرمها قابل اجرا باشد یابد.
طراحی سایت یا طراحی اپلیکیشن موبایل؟











طراحی اپلیکیشن موبایل بسیار حرفهای و کاربردی انجام شد. از خدمات شما بسیار راضی بودیم و حتما شما رو به دوستان خودمون معرفی میکنیم
ممنون از لطف شما
طراحی اپلیکیشن موبایل ما بسیار سریع و با کیفیت بالا انجام شد شد. ممنون از تیم حرفه ای تون
انجام وظیفه بود